正如 IE 的唯一作用是安装 Chrome,npm 的作用也是用来安装 yarn/pnpm
最近 pnpm 8 发布,把公司 monorepo 的 pnpm 版本升级到 8 了,借机测试了一下安装 pnpm 的各种方法,最后发现 Node.js 推出的Corepack 是最好用的。
Corepack 是 Node.js 推出的包管理器的管理器。类似于 nvm 可以一行命令安装、切换 Node.js 的版本,Corepack 可以一行命令安装、切换 npm / yarn / pnpm 的版本。
除此之外,Corepack 还有一个特性,能够读取项目的 packge.json 中的 pacakgeManager 字段,从而自动切换到对应版本的包管理器。这在多人、多项目协作开发中非常有用,比如 pnpm@7.0.0 和 pnpm@8 不兼容彼此的 pnpm-lock.yaml,如果 pnpm 版本不统一,很容易出问题。
使用 corepack 安装 pnpm 的方法:
corepack enable
corepack prepare pnpm@latest --activate # 旧版 Node.js 不支持 pnpm@latest,需要具体到 pnpm@x.y.z
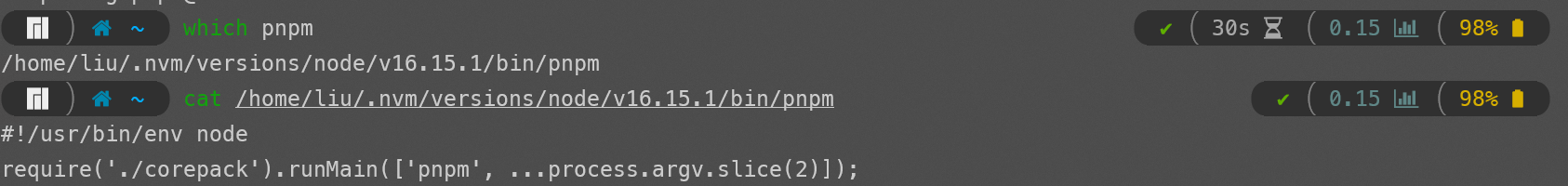
安装完成后,使用 cat 可以确认,pnpm <args> 现在运行的是 corepack pnpm <args>。

下面演示 Corepack 在不同项目间自动切换包管理器的特性。
我在全局使用 Corepack 安装 pnpm@8.3.1,随后在 playground 目录下创建了一个 playground/npm/package.json,规定使用 pnpm@7.0.0 作为包管理器。
{
"packageManager": "pnpm@7.0.0"
}
可以看到在 playground 目录下 pnpm 版本为 8.3.1,在 npm 目录下就自动切换到了 7.0.0。

多人协作开发,只要配置好 packageManager,然后让别人用 Corepack 安装包管理器,能节省很多时间。